Alberta-based illustrator Terry Edward Elkins creates work which strongly evokes the wide open spaces of his native Canada. Here he describes the process of creating his beautiful rocky landscape ‘Desert River’ in the macOS version of Affinity Designer.
Setting the scene
One of the first things I do when I open up Affinity Designer is place some shapes so I can cover up the white space and establish the composition of my illustration. The toolbar has a great selection of pre-set shapes that you can use to do this quickly and easily.
Affinity Designer Landscape Designs
To create the sky, the sea and the sun:
- Use the Rectangle Tool to create two large rectangles and the Ellipse Tool to create a smaller circle (remember to hold shift when using the Ellipse Tool to create the perfectly proportioned circle!).
- Reorder your layers in the Layers Studio so the sun falls behind the lake rectangle layer but in front of the sky rectangle layer.
- Using the Colour Studio, add a gradient to each of your rectangles, to clearly show where the horizon line is and add some light to the scene.
- Adjust the angle of the gradient with the Fill Tool.
- Celebrate! You’ve just taken the first steps towards creating your atmospheric illustration!
No matter what type of illustration you are doing, laying out the background is so important! If you can establish a good composition early on, it will eliminate the intimidating white space on the canvas and really help you as you start to add more layers to your illustration.
Affinity Designer lets you access and modify your document setup at any time. This setup will have been chosen previously when creating a new document. Some options (Type, Page Preset, Portrait, Dimensions, Object will Anchor to Page and Resample) are unable to be changed while artboards are present. To modify your document setup. Hannah Sharp is a UX designer and illustrator from Belfast in Northern Ireland. When she’s not busy designing and making beautiful images in Affinity Designer you can find her reading books, travelling and drinking lots of coffee. See more of Hannah’s work on her website, Dribbble and Instagram. Landscape made with affinity designer. Posted by 1 year ago. Landscape made with affinity designer. This thread is archived. New comments cannot be posted and votes cannot be cast. Arizona has unique geology that can only be found in the southwest. From the cinders of ancient volcanoes, to flagstone from ancient seas on the Colorado Plateau and the vibrant limestones, granites and shale of the Southern Arizona Range and Basin, your landscape design is.
Tip: Start naming your layers early on—it will help you keep organised as you add to your illustration! To edit a layer name, just double click on it.The Pen Tool
I use the Pen Tool all the time to quickly create organic, flowing shapes. Like rolling hills or fluffy clouds. It can look a little bit tricky to start out with, but some practice and the right technique can make it so much easier!
- To start creating shapes with the Pen Tool, click to create your first anchor point.
- Then move your mouse to where you would like the second point of the path to be.
- Click and drag the mouse and you will be able to create a path that is curved. If you want a path that is completely straight, hold the shift key.
- Continue to add anchor points and paths until you have created the shape that you want. It is important to completely close your shape by ending it on the first anchor point you created.
By clicking on the path you have just created, you can also use the Node Tool to add extra anchor points to define the shape more and to add greater detail. This can come in handy for trickier shapes because you can create a rough shape with the Pen Tool and then use the Node Tool to refine it.
Now that you know how to use the Pen Tool and the Node Tool, you can easily fill in some of the other shapes in the composition, such as the other hills, rocks, clouds and shoreline.
Adding (and subtracting) detail
To create an extra level of detail in your illustrations, you can also combine your Pen Tool shapes with pre-set shapes.

- Create some small triangles and set them on top of one of the hills you drew with the Pen Tool to create the illusion of trees in the distance.
- Select all of the triangles and the hill they are sitting on by holding the shift key and clicking on each layer.
- Go to the top toolbar and click the button that says “Add”.
When you click Add, you should be left with one large shape that includes both the mountain and the trees. Having one large shape like this can make it easier for you to change the colour of that part of the illustration and to clip a texture layer to your shape.
Now that you know how to use the Pen Tool, and combine it with Add to create some complex shapes, we can look at some of the other joining operations.
When you were using the Add function, you may have also noticed some of the other joining operations that are available. Another one of these functions that I use regularly when creating my illustrations is Subtract.
Here is how you can use Subtract to easily create some lily pads for the lake scene:
- Start by drawing an oval with the Ellipse Tool.
- Use the Triangle Tool to draw a triangle beside the oval. Use the rotation node to angle it correctly.
- Select the oval and the triangle layers by holding shift and clicking them both. Then click Subtract.
- You can now copy and paste this lily pad several times, resizing and rotating it to create your group of lily pads on the lake
Brushstrokes
The Brushes Studio is a versatile resource that can be used in many different ways. Here are two of the ways I frequently use it when I create my illustrations.
Firstly, I use the Pen Tool to create blades of grass in the foreground to create a greater sense of depth. To do this:
- Use the Pen Tool to create a path in the shape of the blade of grass.
- Using the Colour Studio, pick the colour for the stroke of your path. Then go to the Stroke Style tab and change the width of the stroke.
- Also in the Stroke Style panel, change the pressure of the stroke so that the top of the path is thinner than the bottom. You can do this by holding shift and dragging one of the points on the pressure graph.
- Create some more blades of grass of different sizes to populate the scene.
The second way that I use the Brushes Studio is to create texture. You might have noticed that the default brush stroke is a solid, pen-like stroke, but you can also change the style of brush stroke to something more paint-like to add some texture to the scene. You can start filling in textures for the mountains, rocks and shoreline by following these steps:
Using the Pen Tool, create a large brush stroke in your scene, over the shape you would like your texture to be in.
In the Brushes Studio, go to the dropdown menu. There are a lot of styles of vector brushes to choose from and you should definitely explore them all so you can choose which one is right for your style of illustration! For this illustration, I used Basic Watercolour 02 in the Watercolours section.
Adjust the colour of the stroke in the Colour Studio.
Clip the stroke to the shape you want it to texturize by going to the Layer Manager and placing the stroke layer on top of the shape layer.
Now you can change the Opacity in the Layer Manager until you are happy with how the texture looks. You can also use the Transparency Tool to blend the edges of your texture into the solid colour of the rest of the shape.

Look for the light
Light plays an integral part in almost any digital illustration. In this illustration, the light is coming from the setting sun. To show this, and to create a warm, inviting atmosphere, I used some fuzzy, pink haze to show the light from the sun that is reflected in the water.
Creating this little hint of light and warmth only takes a few steps:
- Create a pink rectangle at the side of the lake.
- Lower the Opacity in the Layers Manager, and use the Transparency Tool to fade the pink light into the rest of the lake.
That’s it! You can use this subtle technique any time you want to add light or shadow to your scene. For example, we can also reflect all of the light and shapes in the lake with the Transparency Tool.
Select the mountain. Copy and paste a duplicate of it onto the canvas.
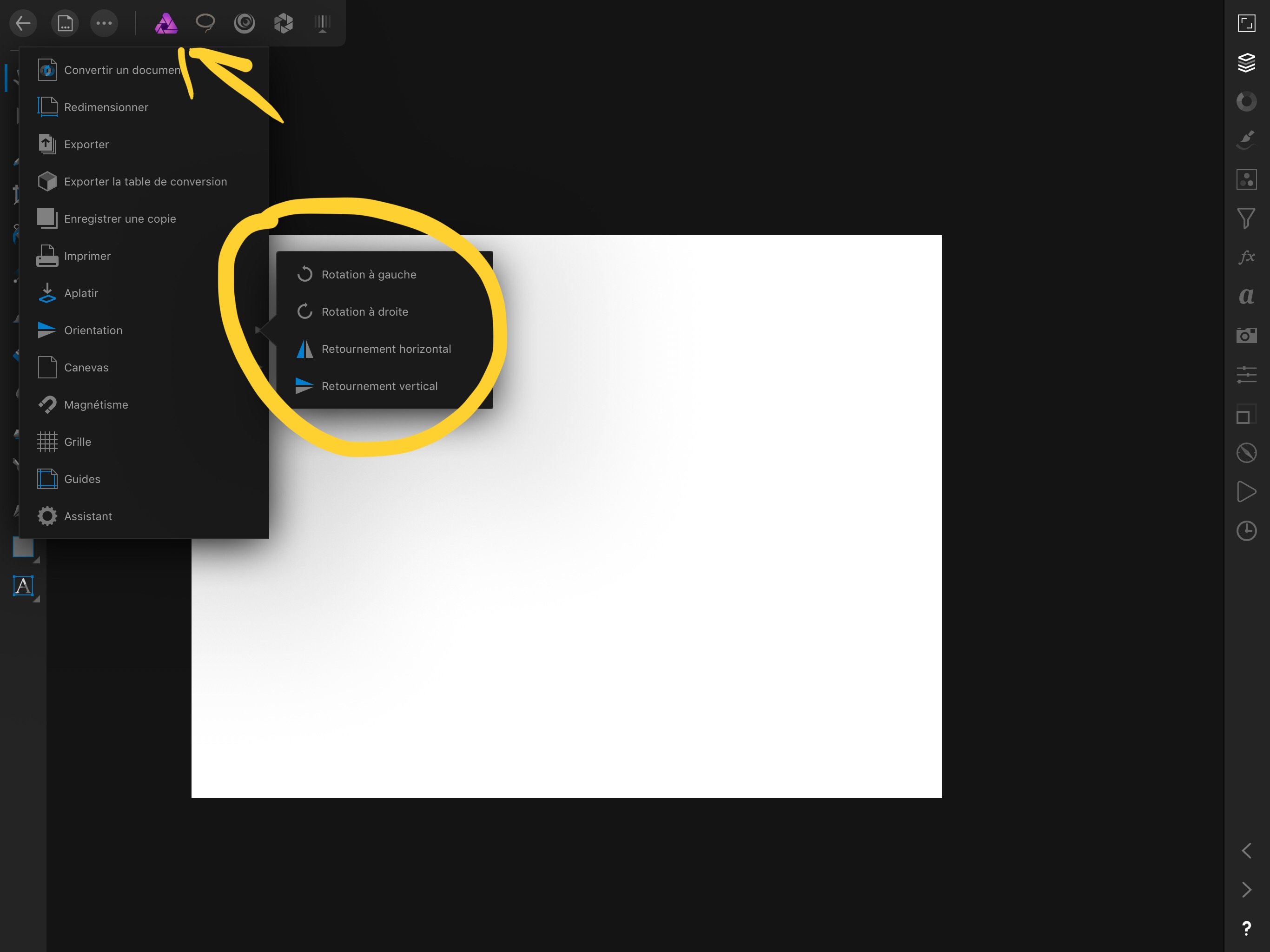
Go to Layer > Transform > Flip Vertical. This will be the reflection in the water, so move it into place on the lake, directly beneath the original mountain.
Take the Transparency Tool, and drag it across the reflection. The part of the reflection that looks closest to you should be the most transparent.
Now you can go ahead and create reflections for the rest of the illustration!
I also used the Transparency Tool for the reflection of the sun’s rays and to also give a faded, wispy effect to the clouds in the sky.
The finished illustration
You have now learned about all the techniques that I use in Affinity Designer to create my illustrations. I hope you have fun using these tools to create your own illustrations too!
About the creator
Hannah Sharp is a UX designer and illustrator from Belfast in Northern Ireland. When she’s not busy designing and making beautiful images in Affinity Designer you can find her reading books, travelling and drinking lots of coffee.
See more of Hannah’s work on her website, Dribbble and Instagram.
Alberta-based illustrator Terry Edward Elkins creates work which strongly evokes the wide open spaces of his native Canada. Here he describes the process of creating his beautiful rocky landscape ‘Desert River’ in the macOS version of Affinity Designer.
If you would like to follow along you can download a 10-day trial of the macOS or Windows app for free!
Step 1
Typically I start out with a rough drawing of the entire illustration, scan it in and build on top of it.
For this project though, I skipped the sketch.
As a way of streamlining my process (and as a practice exercise), I developed a series of nature-themed assets, such as rock formations, trees and bushes, which are common elements I use in many of my outdoor illustrations.

With all of the elements finalised, I created an asset library using Affinity Designer’s simple to use Assets Panel (View >Studio >Assets). It’s a gem of a tool that allows for efficient management of (and quick access to), created assets.
Step 2
Now that I have the parts completed, I begin the composition by creating a new file and working within the Draw Persona (Affinity Designer has three different ‘personas’ you can seamlessly switch between; one for vector, one for raster and another for export functions).
I establish the sky, ground and horizon line and place a few of the key assets within the composition, establishing the fore, mid and background elements.
You’ll notice a grain texture applied to the various items.
This is easily applied when the elements are initially coloured (via a noise slider at the base of the Colour Panel, located on the Fill menu within the Context Toolbar).
Once I’m happy with the overall layout, I adjust the tonal values, making all foreground elements the deepest, mid-ground a little less so and the background the most faded (creating a sense of depth and atmosphere).
Step 3
All of the basics in place, I draw in additional elements to flesh out the illustration. When initially developing the asset library, I quite enjoyed creating the ‘eye’ rock and knew I wanted it to be a feature element for this project. Here I’ve used it to frame the central focus of the illustration—a solo canoeist, enjoying a day of solitude and relaxation on the river.
Two key tools came into play at this stage; the first being the Snapping function. With Affinity Designer, you can not only snap to items (and their various components), but you can customize how the snapping tool works (View >Snapping Manager).
The second tool, which has been a massive timesaver, is Insert inside the selection.
This is a quick and efficient way of defining the shape.
Step 4
Wanting additional depth and dimension, here I apply shadows and gradations to the landscape.
Using Affinity Designer’s Fill Tool I can effortlessly create and manipulate colours and gradations.
Step 5
Time to jump into colour! I had been chatting online with Kevin House featured in the Affinity Designer Workbook, and he suggested that I check out the Recolour feature (Layer >New Adjustment >Recolour).
Wow was I ever grateful for the tip!
The tool worked great! Not only is it easy to define and apply colours but there are multiple recolour options and adjustments available to get the look just right.
Note: In order to get the most out of the Recolour feature, it’s best to plan the layer and grouping structure of your file in advance.
For this illustration, each element (or series of elements), are grouped and then the recolour feature is applied to the group (as opposed to individual elements).
To complete the illustration, I adjust some of the gradations within the sky, add a graduated vignette layer and apply a tint of yellow over the entire illustration (an easy way to unify colour across the entire piece).
For this illustration, each element (or series of elements), are grouped and then the recolour feature is applied to the group (as opposed to individual elements).
Here is the final image:
Affinity Designer Landscape Lighting
If you’ve been inspired by Terry’s amazing tutorial you can find out more about his work at terryedwardelkins.com.
Want to learn more about Affinity Designer?
Having been hailed as a viable, feature-rich and cost-effective alternative to Adobe Illustrator, Affinity Designer has become a go-to app for graphic designers, illustrators and web developers all over the world, who love its silky-smooth combination of professional vector and raster design tools.
Available without subscription on macOS, Windows and iOS, it contains everything you need to create stunning illustrations, branding, icons and UI/UX designs, print projects, typography and concept art either from your desktop or on your iPad whilst on the move.
Feeling intrigued? Why not try it out for yourself? Its creators Serif offer a 10-day free trial of the macOS and Windows app which allows you to play with all its awesome features before you buy.

And the icing on the cake − Affinity Designer is not linked to a subscription model. It’s available for a one-off payment of £48.99/ $49.99 USD/ € 54.99, for Mac or Windows, and £19.99/ $19.99 USD/ € 21.99 for iPad with free updates until version 2!
You can find more at https://affinity.serif.com/designer
